
Rupp Arena &
Lexington Opera House
RESPONSIVE EMAIL DESIGN
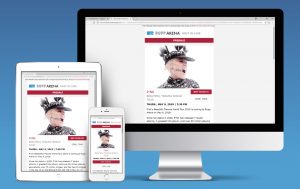
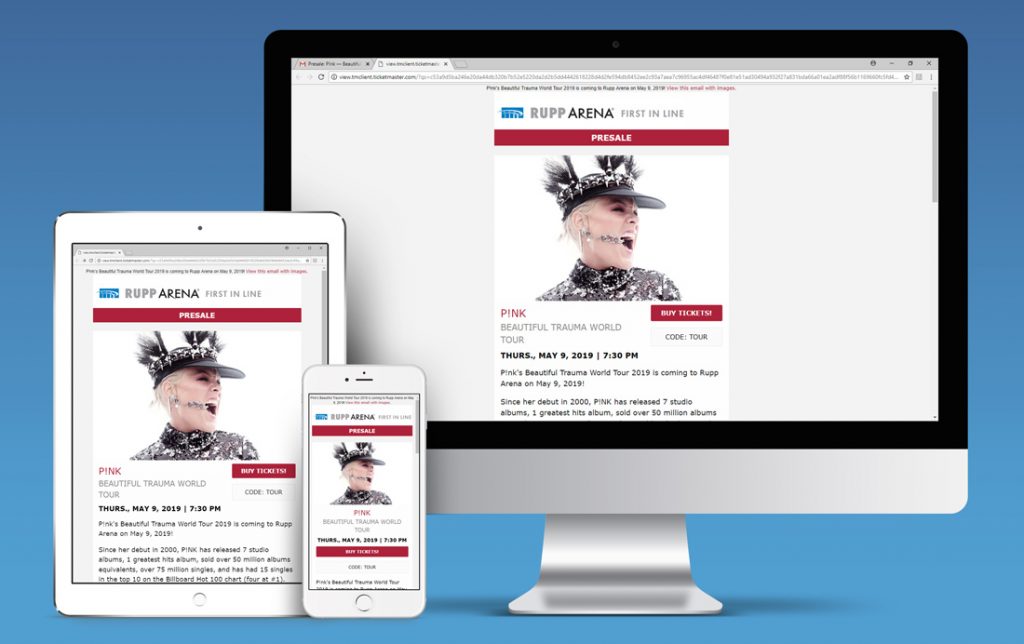
My first major project as Multimedia Designer/Webmaster for Lexington Center Corp. was to redesign and develop mobile responsive email templates for their First In Line email club. These mobile-responsive templates are now used to send weekly eBlasts—discount ticket offers, event onsales/presales, and venue event calendars—to subscribers.
Please note: I did not create the event artwork. All event artwork copyright original artists.
Design Goals
Several types of eBlasts are sent out each week for each venue. These include presales/onsales, discount offers, and venue event calendars. The previous designs weren’t consistent with specific venue branding nor were they mobile responsive. I also discovered that their email template builder was causing display issues in their designs. The main goals were to stay consistent with branding and to ensure mobile responsiveness by using an email framework.
Discovery
I signed up for several arena and opera house email clubs to get familiar with the eBlast designs of other venues. I frequented several email design websites for additional design inspiration. I also researched the most popular email frameworks including MJML and Foundation 2 for emails.
eBlasts Structures
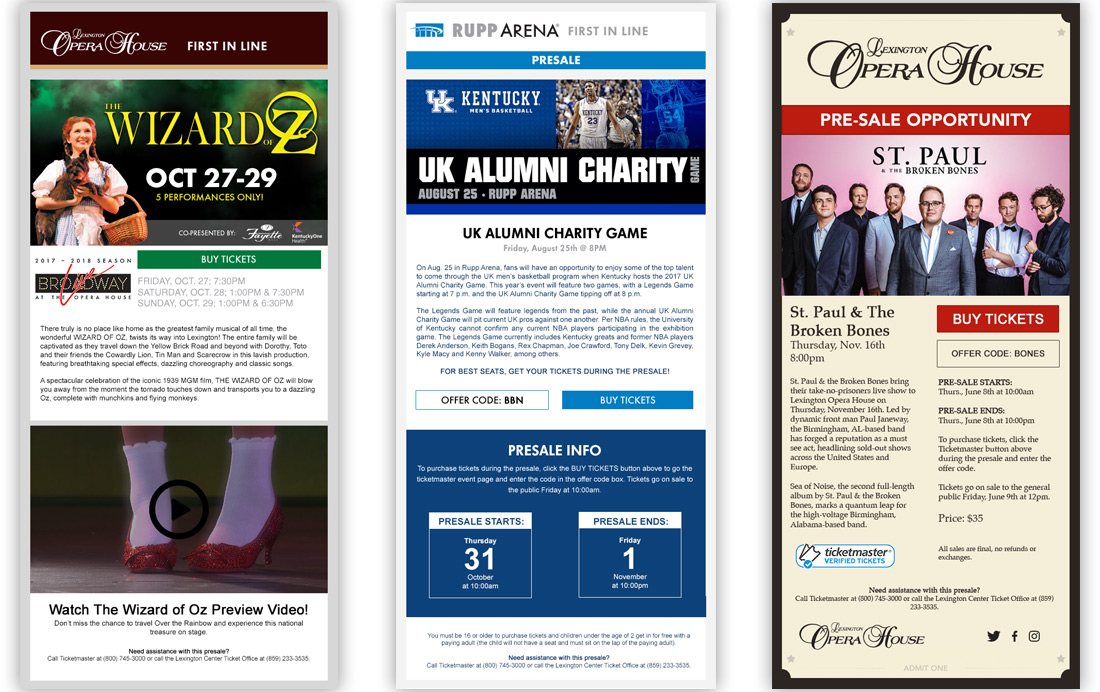
After reviewing previous eBlast designs, other venue eBlast designs, and discussing with multiple departments, we decided on the following content structures:
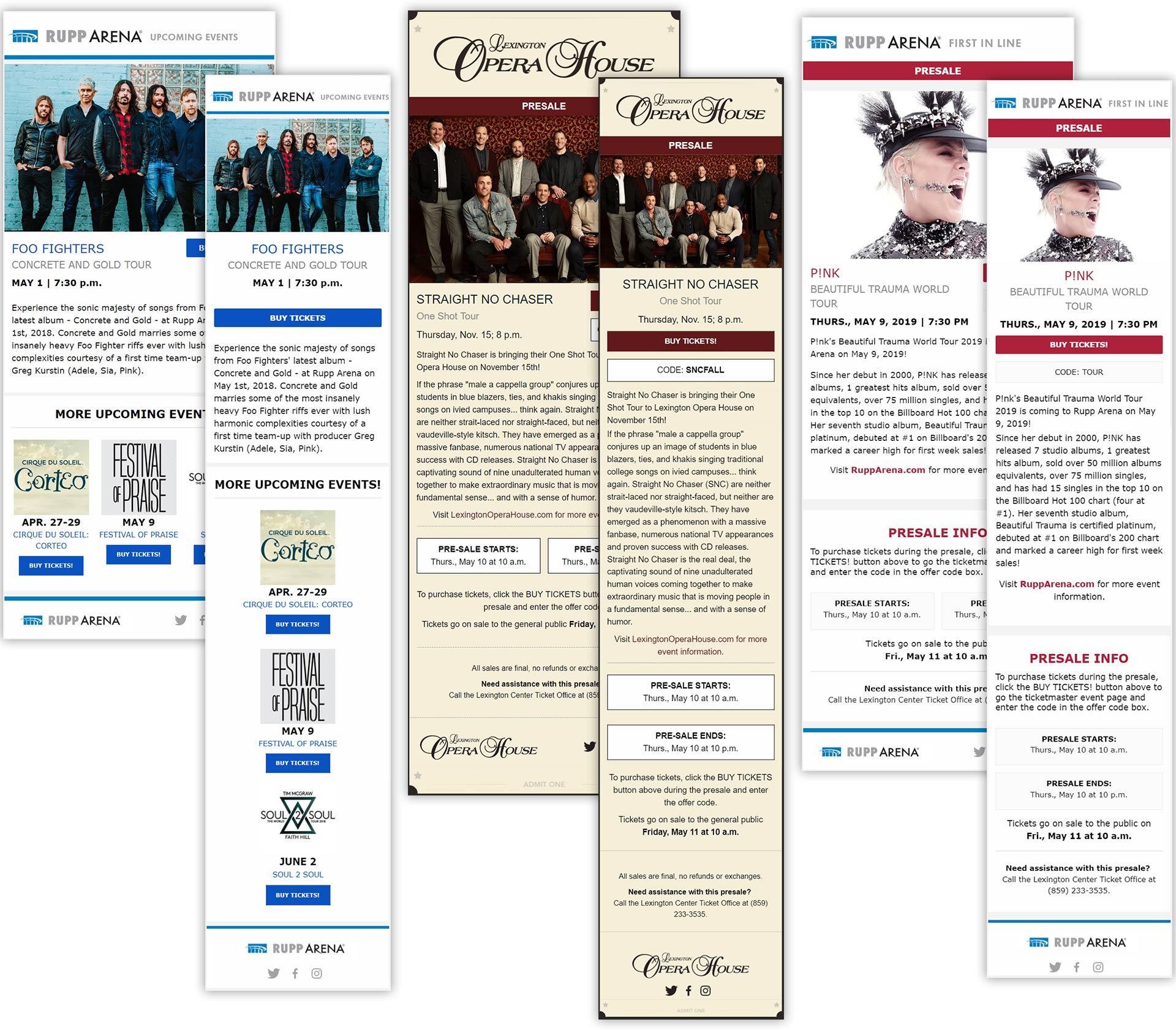
- Header (venue specific; same on all designs)
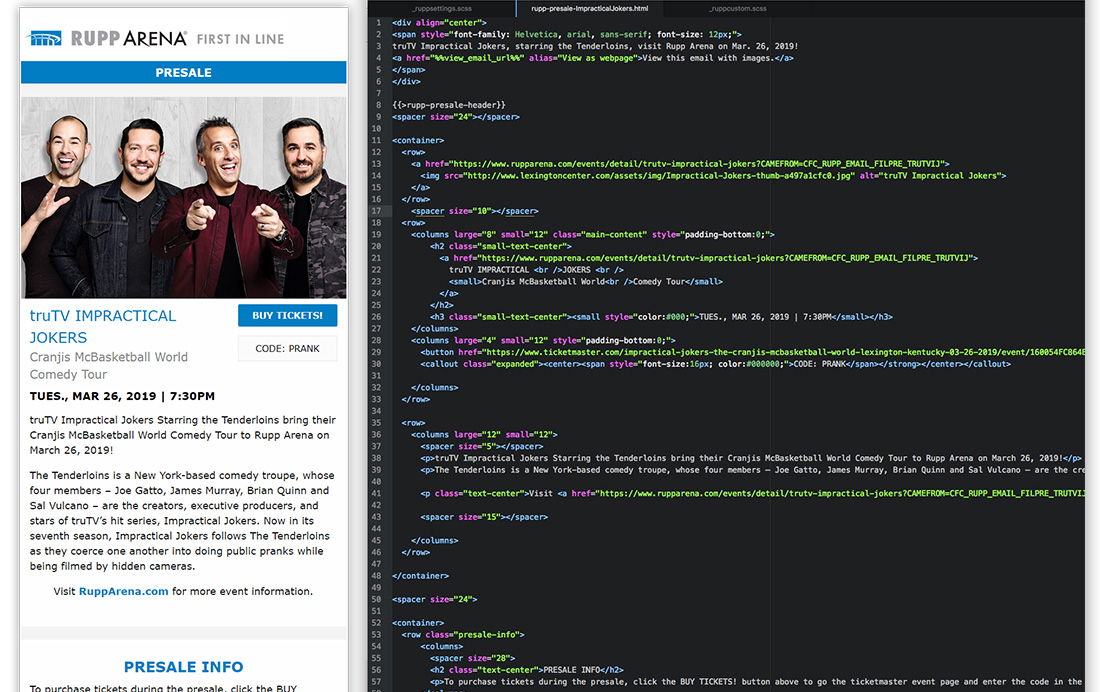
- Event Artwork
- Event Name | Date
- Buy Tickets | More Info Link or Presale Code
- Event Copy
- Presale or Onsale Specifics
- Restrictions
- Contact Info for Help
- Footer (venue specific; same on all design)
- Header (venue specific; same on all designs)
- Event/Discount Artwork
- Event Name | Date
- Buy Tickets | More Info Link or Promo Code
- Promo Copy
- Discount Specifics
- Restrictions
- Contact Info for Help
- Footer (venue specific; same on all design)
- Header (venue specific; same on all designs)
- 2-3 Highlighted Events (large event artwork) containing:
- Event Name | Date
- Buy Tickets | More Info Link
- Event Copy
- Discount Offers (optional)
- 3 Additional Upcoming Events (small event artwork)
- Event Name | Date
- Buy Tickets | More Info Link
- Restrictions
- Contact Info for Help
- Footer (venue specific; same on all design)
Multiple Mockups
- I mocked up multiple designs for the various types of eBlasts. These were reviewed with various iterations before moving on to building the HTML templates.


Foundation 2 for Emails
In order to ensure that my eBlasts were going to display correctly on MOST devices, I decided to use a very popular email framework — Foundation 2 for Emails. The simplified html (Inky HTML) and SASS variables made this framework super easy to learn and very convenient to use. Building our eBlasts with Foundation 2 for Emails eliminated the display issues that were caused by the email service template builder.